
A congressional website should seamlessly integrate form and function, never sacrificing one for the other. Constituents won’t be able to easily interact with your website if it’s visually displeasing, nor will they absorb the information your site is trying to convey if it’s difficult to find. If the purpose of a congressional website is to provide an entryway into civic engagement, sites should encourage engagement through clear, eye-catching design, functional navigation, and interactive elements.
Here are some examples of websites that balance function and form with stealable stand-out features. We’ll highlight why these features matter when building a great site and why you should incorporate them into your own website.
1. Video
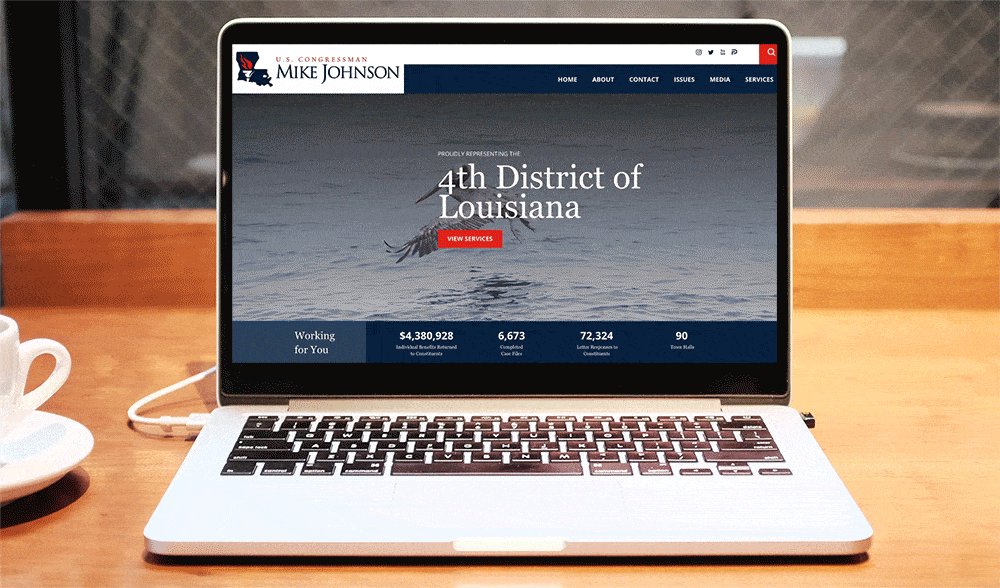
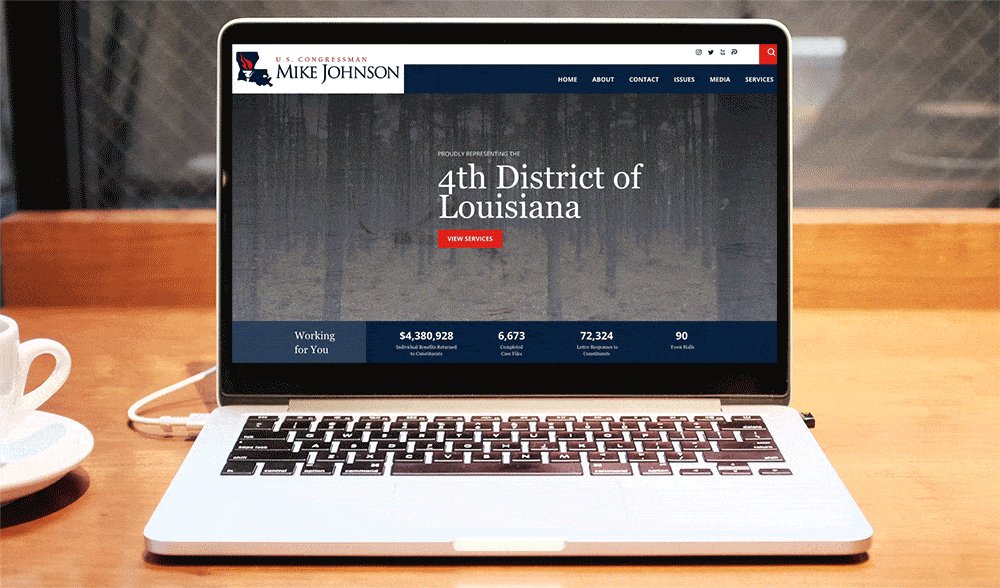
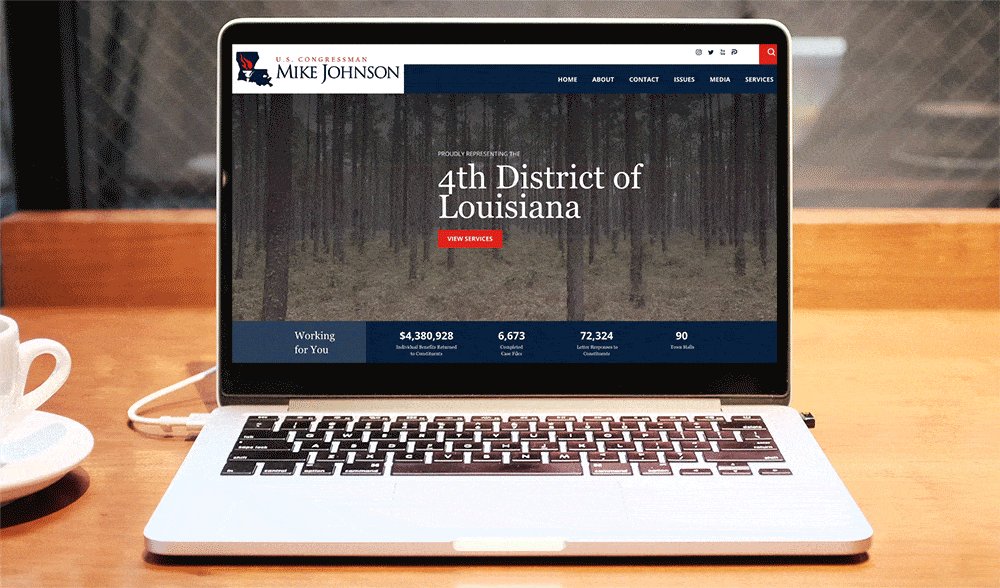
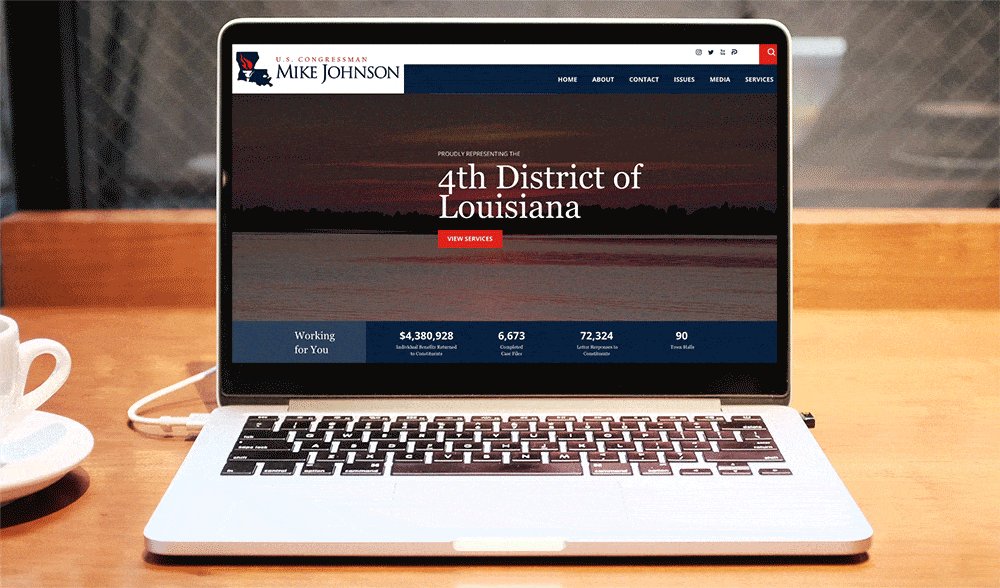
An audio-off video playing in the background of your site’s homepage captures your visitor’s attention. For example, the video on Rep. Johnson’s homepage moves slowly enough to not overwhelm the eye and draws you in with gentle movement, leading you to the information further down the page.

2. News Display/Social Media Ticker
Having a unique display of the primary issues in your district highlights what your member is accomplishing for the district.
The Republican House Committee on Agriculture, for example, features a robust and eye-catching display of recent news on the homepage. The site only uses an image for the featured news item, which is easy to keep up-to-date while engaging visitors to the site. This news section is easy to scan and provides a quick overview on the latest issues that matter to the committee. Another example is Rep. Schrader’s site, which delves into a clear and detailed overview of news, issues, bills, and involvement.
On the social media front, the House Judiciary Committee’s website exemplifies an appealing integration of social feeds into the footer of the site so it’s accessible throughout, while Rep. Ferguson’s site integrates the Twitter feed onto the main home page. Having social media feeds accessible makes it easy for constituents to find and follow you on social media and to see the latest activity at a glance. If your social media channels are very similar to one another, it is best to embed only one social feed — typically the one with the most engagement — rather than cluttering your homepage with multiple feeds that have the same content.

3. Accessibility
You want the maximum number of people to use your site, especially those of different abilities. Accessible websites mean larger portions of constituencies can communicate with their representatives and diverse voices can be heard. Using proper color-contrast and tab-through navigation are both integral parts of creating an accessible website.
A good example is Rep. Carter’s website, which uses bold, distinct, and primary colors, ensuring those with visual impairments can navigate the site.

4. Animation
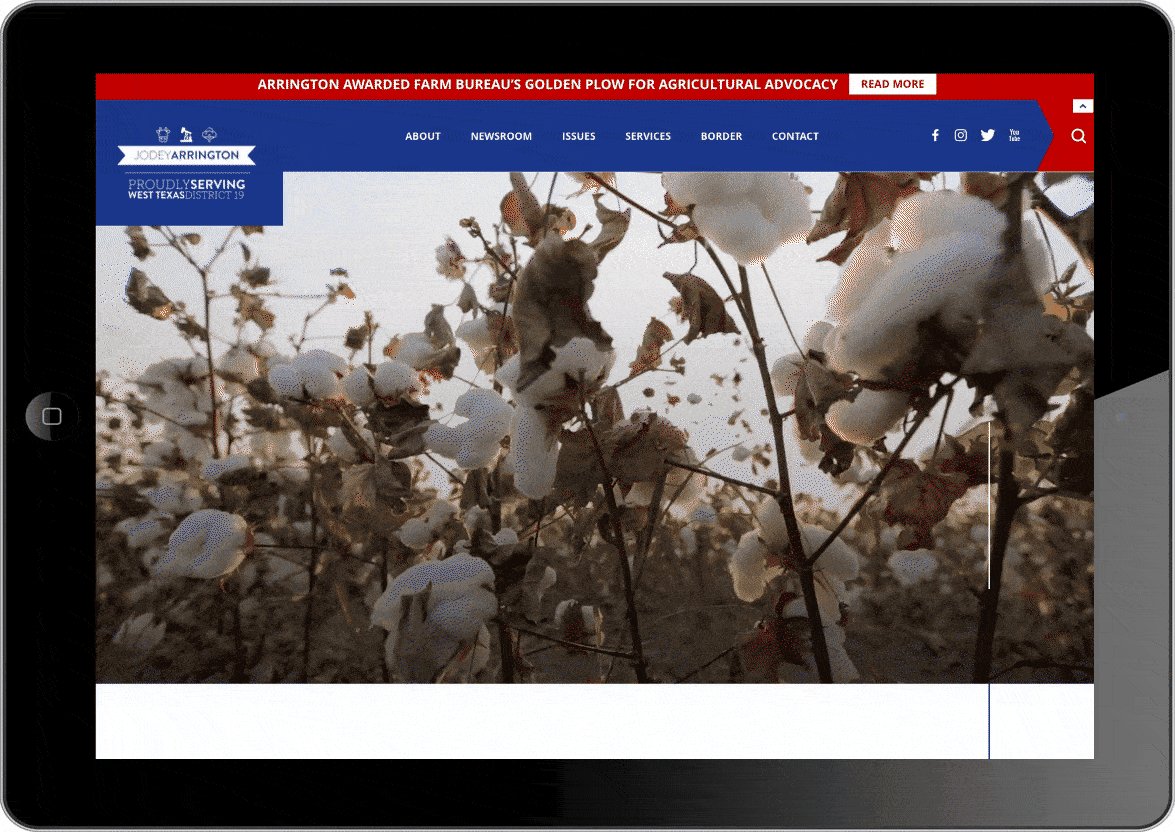
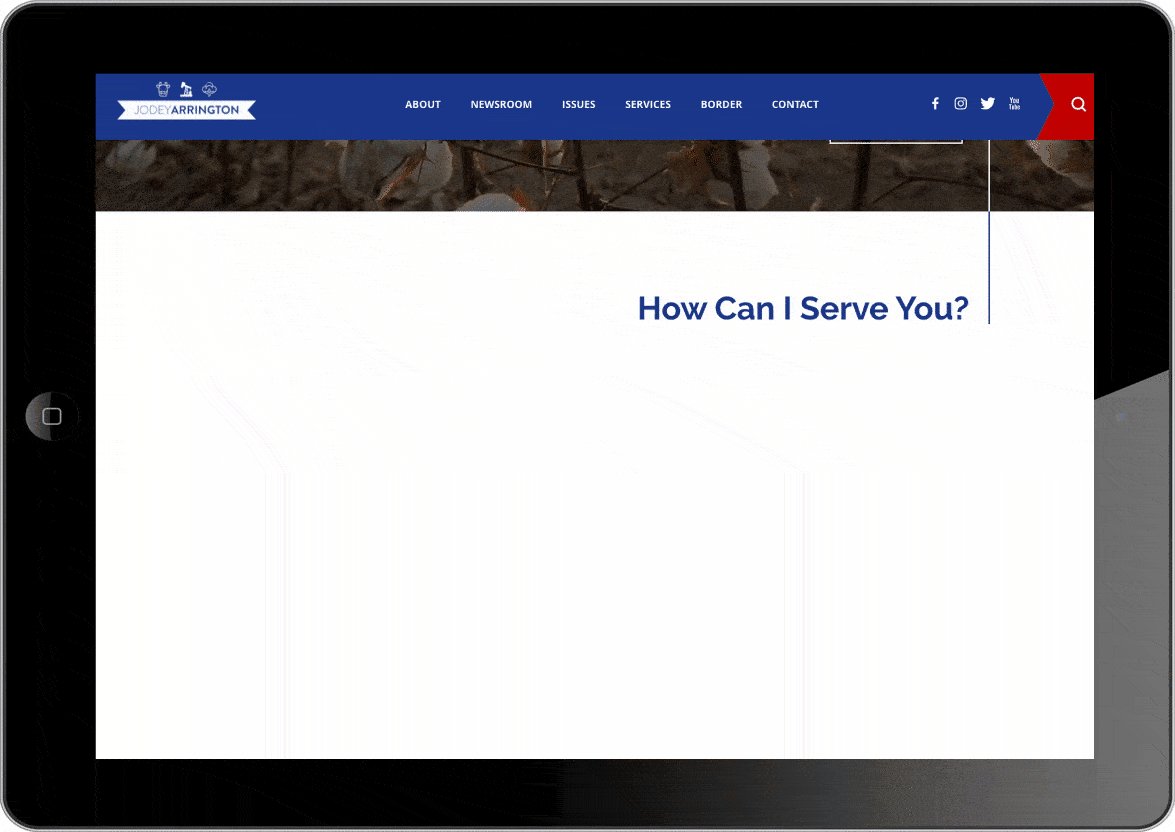
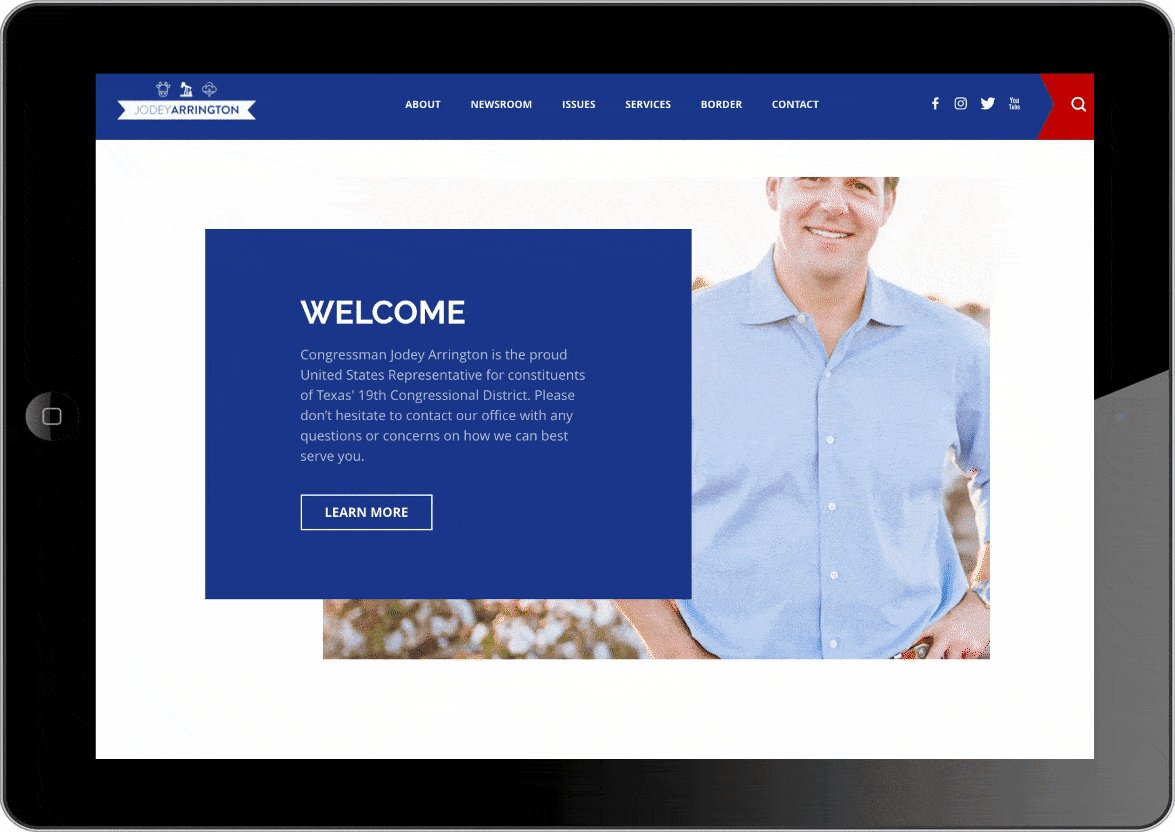
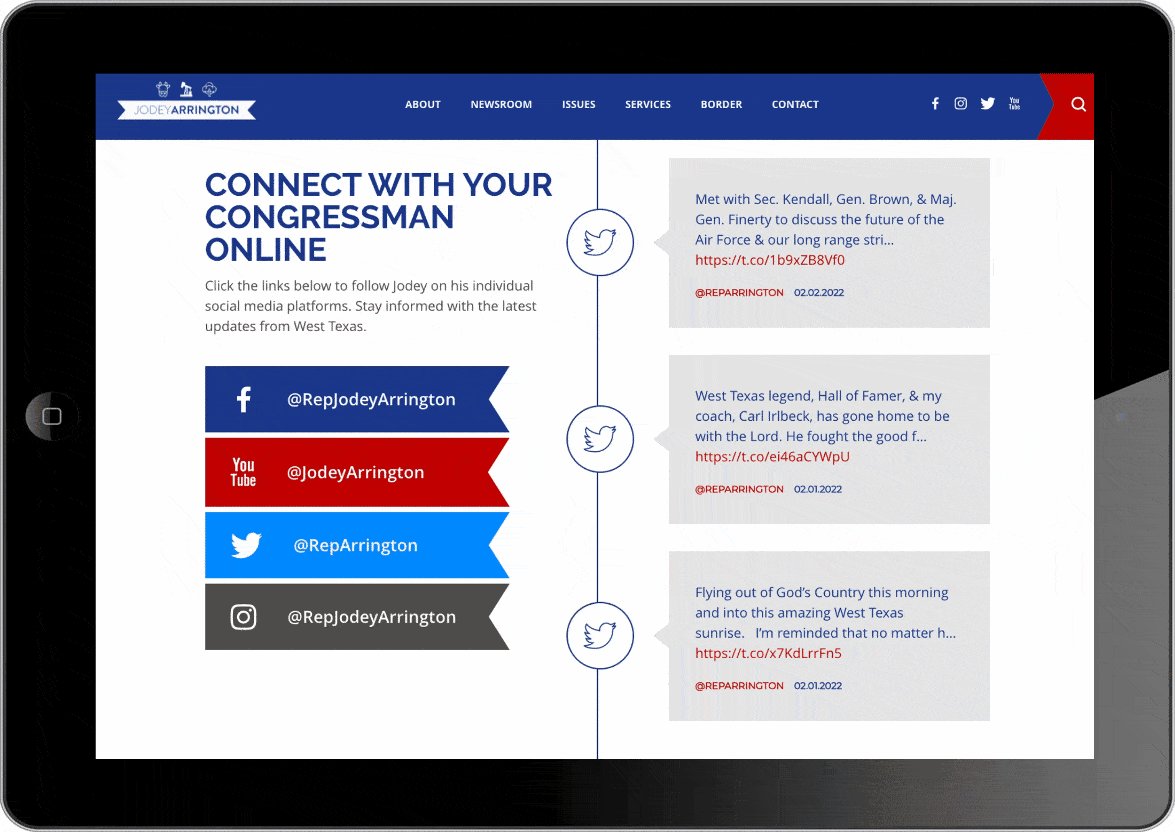
Another way to incorporate movement into your website is through animations that appear as a user scrolls through the page. The Women, Peace, and Security Caucus’ website uses sliding images from the sides to add dynamism and keep users engaged. Rep. Arrington’s site has one of the best uses of animation, with a homepage that keeps users engaged as they scroll and visually appealing elements throughout.

Rep. Connelly’s homepage incorporates a subtler form of animation. Parallax scrolling is a form of animation where the background image moves more slowly than the foreground image — in 2D settings, it’s used to create an illusion of depth.
For a different take on animation, take a look at Rep. Wittman’s website. The animated count-up metrics are a great way to nudge visitors’ attention to the metrics that show how you’ve tangibly helped your district over the past congress.
5. Build a Winning Website with Fireside
A congressional website’s primary purpose is to promote a free exchange of information between a representative and their constituents. The style, clarity, and efficiency of a website strongly affect the site’s ability to disseminate this information efficiently.

Fireside strives to create the best websites for your office that stay up to current trends, accessibility requirements, are easy to use, and allow you to connect with constituents. If you have any questions about accessibility or would like to redesign your website, contact help@fireside21.com.